

Copy the value into the Authorization header following the word "Bearer" (e.g., "Bearer Z5OpwIKcew0ujxOEk1dmjsgjXvxg").(You should have obtained your Consumer Key and Consumer Secret from your D&B rep.)
#Postman plugin for google chrome password
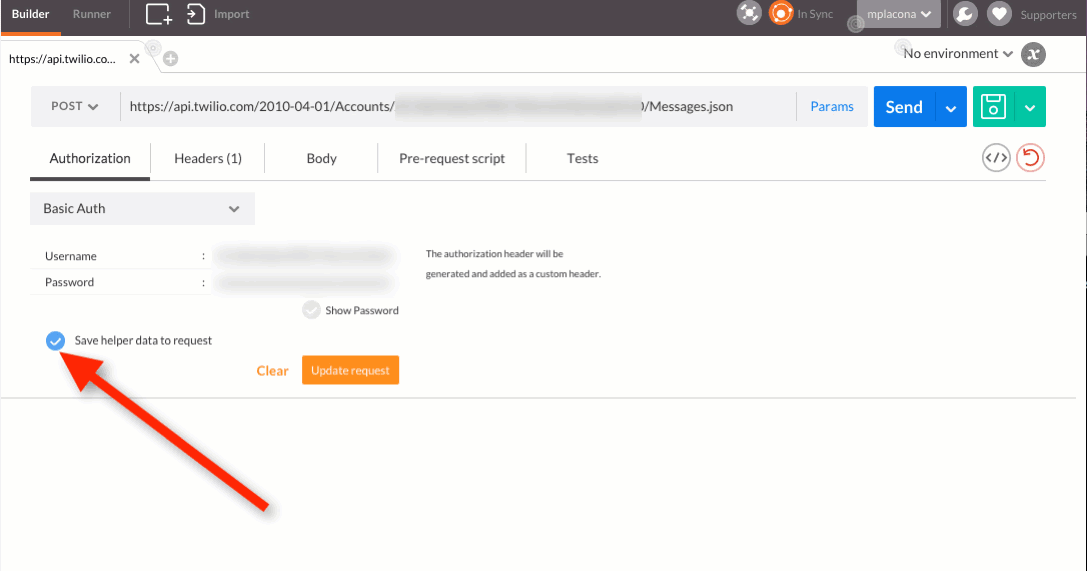
Replace the username value with your own Consumer Key and replace the password with your Consumer Secret.Select Basic Auth as the Authorization.Click on the Access Token feature within the collection in the left sidebar.In order to make calls to the D&B Direct+ features, you will need to call the Authorization Server in order to generate an access token. Once imported, you should see the collection listed on the left sidebar of the Postman screen. NOTE: For more detailed instructions and documentation for Postman, see and the project’s web site at. Please contact your D&B representative if you have not received D&B Direct+ credentials. Refer to " Understanding the D&B Direct+ API Authentication Flow" for more details on the steps involved in authenticating. NOTE: D&B Direct+ calls use access tokens with consumer key and consumer secret credentials that you have obtained from D&B. Response details display on the bottom of the screen. Select one of the features within the collection, and in the Bearer field, replace the details after the word, Bearer, with the token you just obtained.The token displays in the response on the bottom of the screen. Then select Basic Auth and replace the username and password with your Consumer Key and Consumer Secret. Generate a Token by clicking on the Access Token feature within the collection.You'll only need to do this once for each collection. Drag and drop the collection in the Postman Import window that displays. Import the Postman Collection by clicking on the Import symbol towards the top of the Postman window.The collection contains the necessary URLs and requests for accessing and testing the D&B Direct+ API. Download the Postman Collection for this D&B Direct+ feature using the link in the preceding section.Responses display on the bottom of the screen. Once installed, the Postman screen displays, composed of a left sidebar where you can access collections and a request builder where you can enter credentials and request details.
#Postman plugin for google chrome install


 0 kommentar(er)
0 kommentar(er)
